聊聊email的静态html模板
前言
2024年了都, chrome都快实现web大一统了, 没想到还要写这个很考量兼容性的老玩意儿. 翻了翻自己博客, 2020年就写过一篇踩坑记录.
而且和多年以前比, 基本规则并没有变化多少. 原因我找ChatGPT确认了下, 是因为各email客户端的渲染引擎不同:
首先是web客户端不同, Gmail用了chrome类似的引擎, (但是加了限制 _), Microsoft(outlook)系用基于Edge的.
然后是千奇百怪的桌面客户端, Apple mail肯定是webkit(safari)渲染引擎了, 测试灾区outlook系列的一些, 用的居然是Microsoft Word的渲染引擎???
如果是国内客户, QQ, 163这些邮箱的客户端也是兼容性各异.
还有手机客户端没提, 我个人是很乐意见到技术方向各自开花, 但是这个嘛, 呵呵.
基本准则
好在大家都保留了底线, 目前公认的几条规则有:
- 用内联样式.
当你使用html模板发送邮件时, 你的
<style>标签大多数是会被吞掉的.
- 用table布局.
居中用align, 最好
<body>内的第一层就用<table>包裹, 然后再加padding等.
- 用老旧的css属性, flex都不行, 再新的就更别想了.
font, color, margin, padding这些都是可以的.
- 尽量不用图, 如果要用, 请用
url.
尽量不用, 是因为有些邮件客户端的隐私保护政策会不加载图片, 图出不来, 就会导致客户收到的邮件很奇怪.
如果要用, 要用信任可靠的
OSS(对象存储服务)托管服务--亚马逊, 阿里云,googleStorage等. 避免因为图片来源信任问题, 而被邮件客户端屏蔽.
服务商
这块只能说说自己用过的.
mailgun
早些年mailGun每月有免费额度的时候用过, 现在收费也不是很贵, 有免费试用, 文档挺好读的.
Gmail
然后是Gmail, 现在的客户用的就是这个, 但是没给我一个前端权限去调Gmail API测试, 就没去看文档.
但是!!!!!!
如果是小用户, 需求量不大的话, 你自己可以用自己的gmail开通Gmail SMT当邮件发送服务, 每天500上限. 我后面写到的开发测试方法就是用的此方法.
之前有想过看看163能不能当服务发送邮件, 操作了半天没搜到一点看起来像开发文档的东西.
阿里云
国内的只了解过阿里云(没贴链接, 单纯觉得检索阿里云的东西太麻烦).
我觉得个人用户使用也挺麻烦的, 他要求得是企业用户, 我测试都需要拿客户的key测. 当然如果你已经用了他家的云服务啥的应该就还好.
不过阿里集成了退订等挺多功能, 国内邮件一直就不是很流行, 难得阿里还提供了不少功能.
另外, 众所周知, 阿里是绝对的java大户, 所以他家的这块的java文档非常详细, 相比之下我看的node文档就很简略.
其他
外国有很多的小服务商, 一搜一大堆, 国内的没怎么搜到.
有的提供各式的html自定义模板, 有的提供各家邮箱的预览测试, 反正都要花钱, 我没法白嫖去体验.
开发
第一步
设计图丢给chatGPT, 让它写.
没有chatGPT? 设计图丢给你自己, 你自己写, 都是四价生物, 一样的.
chatGPT给出的代码肯定是基于上面说的基本准则, 但是首先难免会与设计有些出入, 遇到那种开了氪金狗眼拿放大镜追求pixel implementation的, 那更得你来调整UI了.
其次可能会有些地方违背基本准则的.
第二步
展示你的前端专业性, 微调校正UI. 校正不了的UI, 去校正你的产品经理/甲方/领导.
这里多说一嘴, 如果对字体有特别要求, 那真需要校正. 每个客户端的字体库我们没法决定, 也无法提供fontFamily源, 只能校正给你活的人, 说服他用安全字体.
第三步
发送真实邮箱测试. 有提供这种测试服务的, 比如testi, 我看列的邮箱挺全, 我没钱我没试过.

下面我展开讲讲自己手动测试.
测试方法
如果你已经决定用某个付费的服务, 直接拿着他给的key按照文档来就可以, 一般都有demo代码, 复制粘贴即用.
如果你没有, 可以用我提到的gmail.
gmail设置
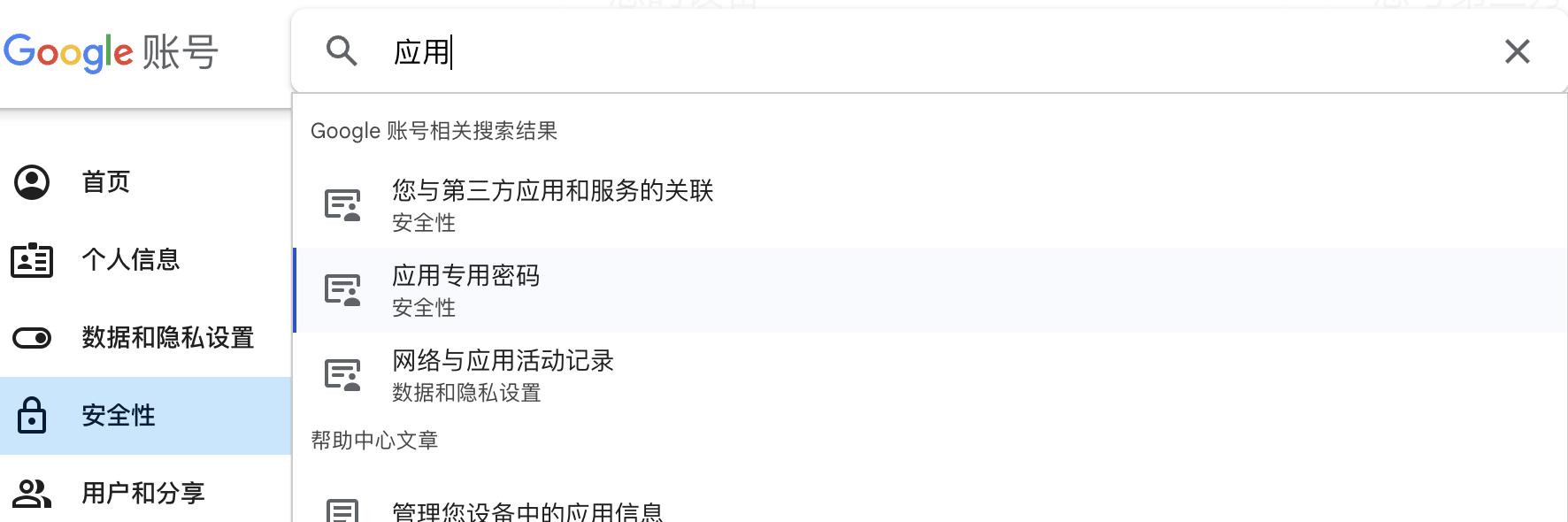
到gmail登录页面, 直接搜应用专用密码, 生成1个密码专门给你的gmail测试用.

找个库
我用的node的nodemailer.
demo code:
const nodemailer = require('nodemailer');
const fs = require('fs');
const path = require('path');
// Gmail SMTP config
const transporter = nodemailer.createTransport({
service: 'gmail',
auth: {
user: 'abc@gmail.com',
pass: `${应用专用密码}`
}
});
// html template
const templatePath = path.join(__dirname, './template.html');
const htmlContent = fs.readFileSync(templatePath, 'utf-8');
// could replace string flag in htmlContent here
const mailOptions = {
from: 'abc@gmail.com',
to: 'chaseIsHandsome@gmail.com',
subject: 'HTML Email Test',
html: htmlContent
};
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
return console.log(`Error: ${error}`);
}
console.log('Email sent: ' + info.response);
});
测试主流邮箱
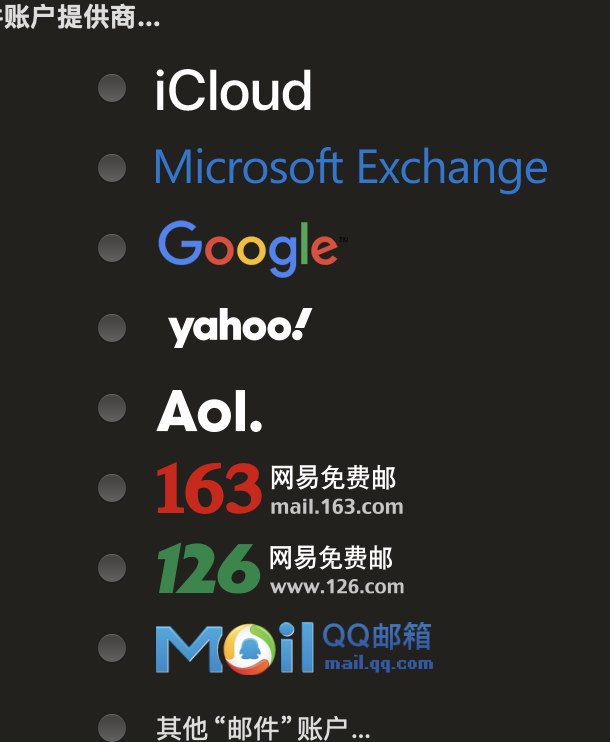
首先就是主流服务商以及他们自家的web客户端, gmail, hotmail, yahoo等, 国内应该就是163, qq.
这是apple email列的主流邮件服务商了

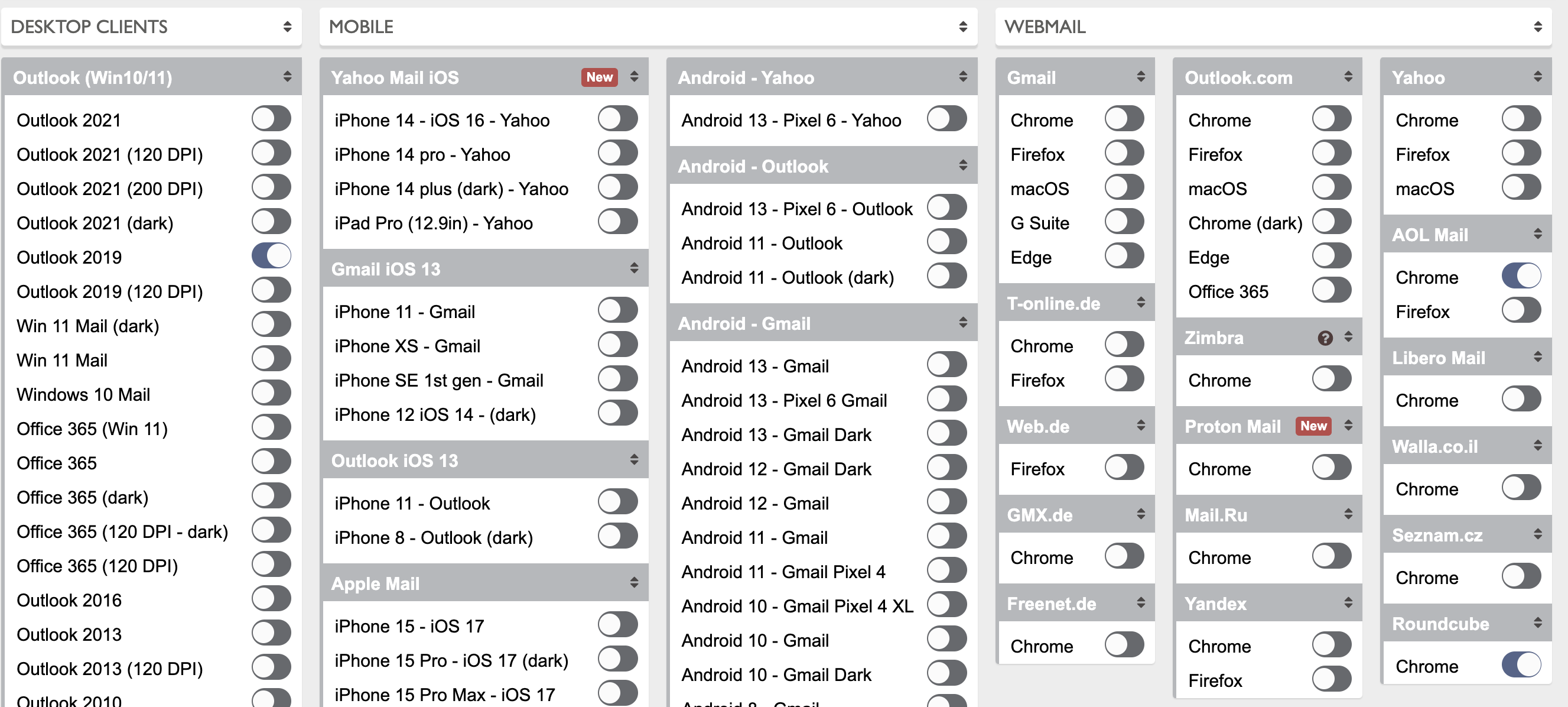
然后电脑/手机客户端, windows, mac自带的邮件管理软件, 各手机自带或主流的邮件管理软件等.
测试题外话
此方法不能保证你的测试结果和上线之后完全一样.
取决于你线上用的什么mail服务, 比如我举例的吞<style>标签, 实际是mail服务干的事.
但是绝大部分的兼容性问题还是能暴露出来的.