使用Tailwind小改docusaurus框架
前言
接到朋友的友情赞(bái)助(piáo)请求, 让我帮忙美化他们公司开源产品的前端UI. 长这样:

这是个docusaurus框架产品. 我第一次接触. 浏览了一遍文档发现其实还挺方便的.
- 提供了一个可以自定义展示的首页
- 子页面可以直接提交markdown, 自带SEO.
- navbar, footer等都是JSON配置, 支持响应式.
方案考虑
言归正传: 他木有设计搞, 木有想抄的风格倾向.
指望我一个干前端的出设计?

方案也就两个方向:
方案1:
看一些设计厉害的类似网站, 手抄覆写样式.
方案2:
直接换个UI框架, 比如tailwind.
我混合考虑了一下, 用方案2直接替换navigation footer这类大组件, 响应式也不用自己写.
局部的样式调整采用样式覆写, 目前看主要是markdown渲染显示这块, 以及homepage加点酷炫UE?
代码开发
结构调整
将pages下的一些组件移到components文件夹中.
之前结构:
./src
├── components
│ ├── HomepageFeatures.js
│ └── HomepageFeatures.module.css
├── css
│ └── custom.css
└── pages
├── ...
├── index.js
├── index.module.css
├── ...
├── releases-page.mdx
├── silder.css
├── slider-bug-phone.css
├── slider-bug-phone.js
├── slider-bug.css
├── slider-bug.js
├── slider-phone.css
├── slider-phone.js
├── slider.js
└── webinars-page.mdx
新的结构:
./src
├── components
│ ├── HomepageFeatures
│ │ ├── index.js
│ │ └── index.module.css
│ ├── HomepageHeader
│ │ ├── index.jsv
│ │ └── index.module.css
│ ├── Slider
│ │ ├── index.js
│ │ └── silder.css
│ ├── SliderBug
│ │ ├── index.js
│ │ └── slider-bug.css
│ ├── SliderBugPhone
│ │ ├── index.js
│ │ └── slider-bug-phone.css
│ └── SliderPhone
│ ├── index.js
│ └── slider-phone.css
├── css
│ └── custom.css
└── pages
├── index.js
├── ...
└── webinars-page.mdx
引入tailwind
目前tailwind是比较主流的UI框架.
既然没有设计, 干脆就抄tailwind好了. 哪天看腻了, 其他维护人员复制粘贴一个tailwind差不多的组件, 替换就行, 基于tailwind的框架库, 网上一搜一大堆.
按照参考文章 一顿操作.
参考文章涉及两个知识点, 一个是tailwind的本身config设置, 另一个是docusaurus的plugin参数设置, 反正我没深入读.
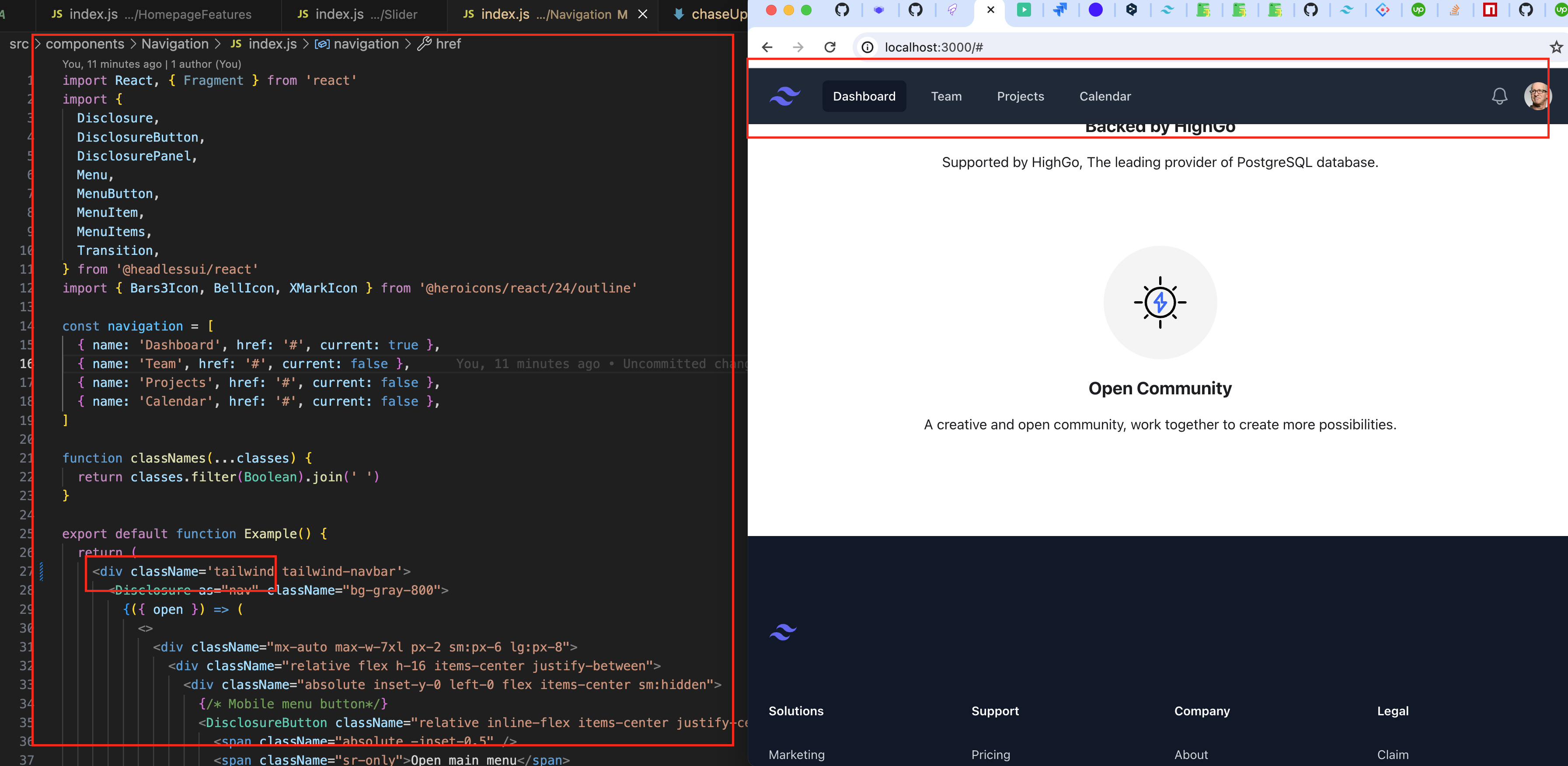
之后我们在页面里直接复制粘贴tailwind的组件, 可以看到直接就出来了:

左侧代码就是直接从tailwind组件拷贝过来的.
右侧导航栏就渲染出来了. 是不是很简单, 这样代码交付后, 我的后端朋友应该也可以直接抄袭替(借鉴)换新tailwind组件了. 不懂react的也可以直接复制他的html代码, 一样的.
小插曲:
- 担心tailwind的组件有全局样式冲突, 我加了一层tailwind的class外包裹
- tailwind的亲儿子
@headlessui/react组件库要求用react 18大版本, 不然编译报错. 我顺便就可以代码库react和react-dom升了个级.
组件复写
文档提供了一个方法可以把框架通过docusaurus.config的这种配置出来的footer和navigation组件暴露出来覆写.
至于哪些组件可以暴露出来, 他说可以了npm run swizzle -- --list. 我这里失败了, 可能是docusaurus版本太老的原因, 或者自己直接去这里查看.
文档也提供了另一个思路, 配置一个顶级入口, 如下.
./src
...
├── theme
└── Root.js
...
他会是pages目录下所有组件的外层包裹. 我选择了这么干.
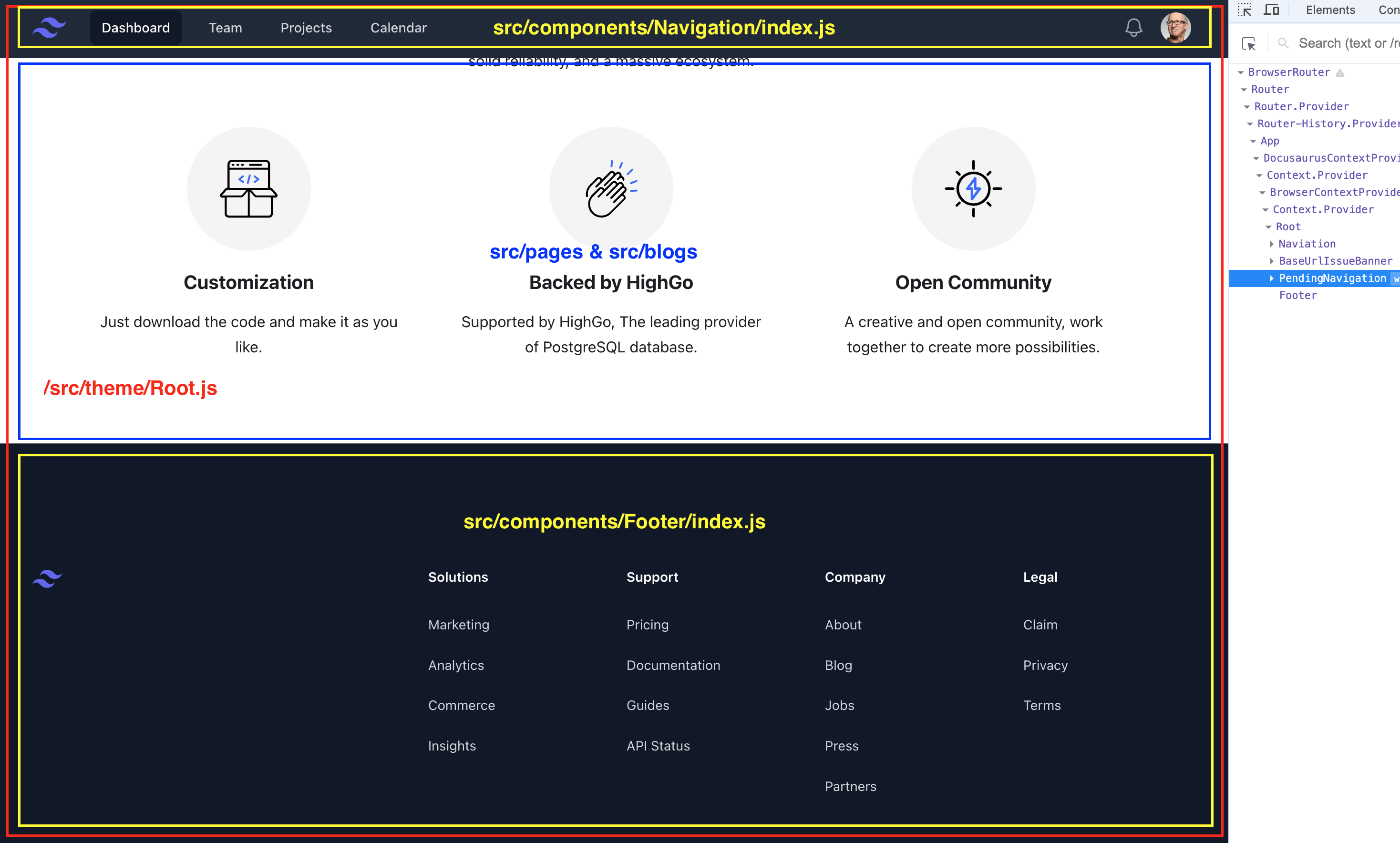
然后我们把默认的footer和navitaion从docusaurus.config注释掉. 再加上我们自己的新组件. 现在前端组件结构结和对应代码应该如下:

Root是顶级包裹, 上下Nav,Footer是自己的组件. 中间依然渲染框架自带的Pages, Blogs下面的那些页面.
之后就是在Footer和Navitaion中开始快乐的复制粘贴tailwind组件并微调.
多语言小坑
navigation暴露出来重写, 多语言切换的组件也需要自己重写.
框架把语言key(en这种)作为url参数, 获取然后渲染显示, 如下图:

在生产环境OK, 但是dev环境一直不行(不是我改坏的).
后来我看了看代码, 在生产环境中build文件会给每个语言key打一个file, 而在dev下, 跳转一直是只有前端路由.
所以我把切换语言的a link行为改为了window.location.replace, 来触发语言key的后端路由解析.
基本完成
首页处理完之后基本样子如下:

- 替换了顶和尾
- 加了一个炫酷反色的鼠标悬浮样式(图中那个小圆圈)
- 中间那几个icon字体和样式微调了
改动不大, 但好处是如果之后看到别的tailwind的好看的样式块, 可以直接复制粘贴偷过来.
至于Markdown的样式修改后面我再康康, 方式就是覆盖docusaurus的样式, 也不往blog里写了.
而且毕竟我自己的blog也就长这死样.