markdown的一些写作工具
前言
之前所在项目在整理设计文档, 基于Alex提供的大纲, 学习了一些基于vsCode的markdown的使用技巧, 写项目设计文档比较有帮助, 现整理分享.
目录的使用
基础的目录使用
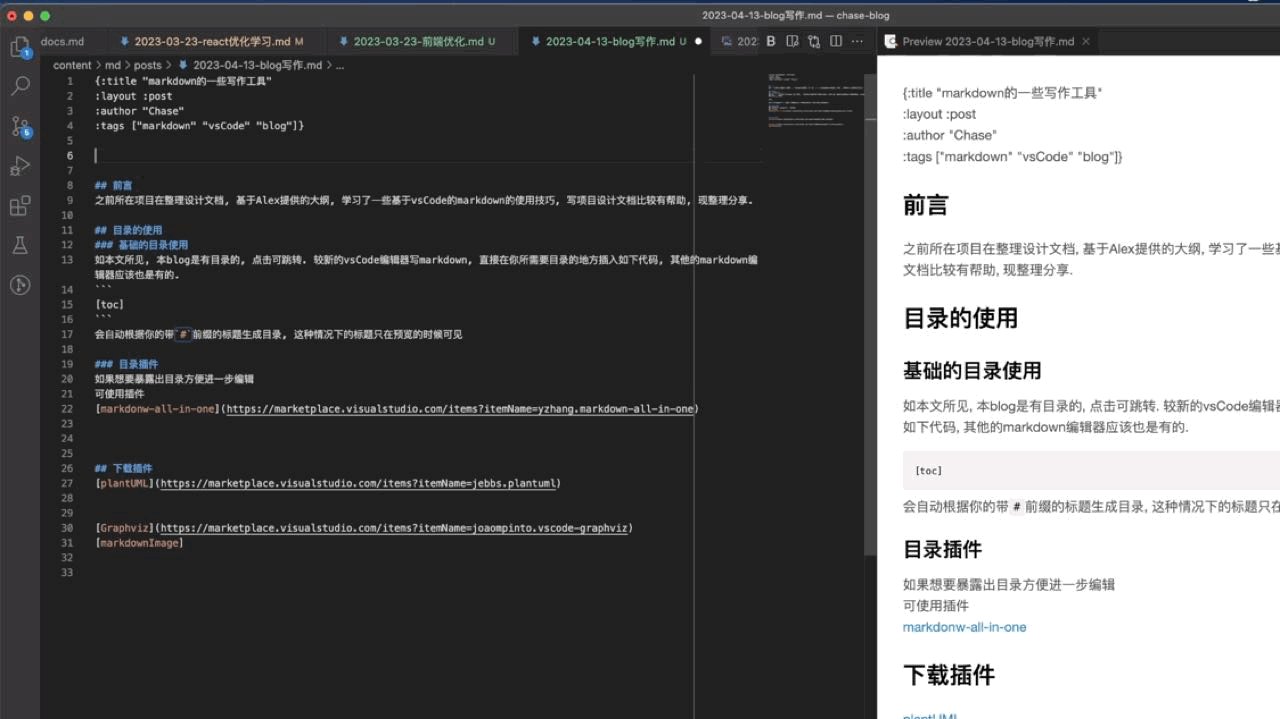
如本文所见, 本blog是有目录的, 点击可跳转. 较新的vsCode编辑器写markdown, 直接在你所需要目录的地方插入如下代码, 其他的markdown编辑器应该也是有的.
[toc]
会自动根据你的带#前缀的标题生成目录, 这种情况下的标题只在预览的时候可见, 本身并不暴露目录的索引文本.
目录插件
如果想要暴露出目录方便进一步编辑 可使用插件 markdonw-all-in-one
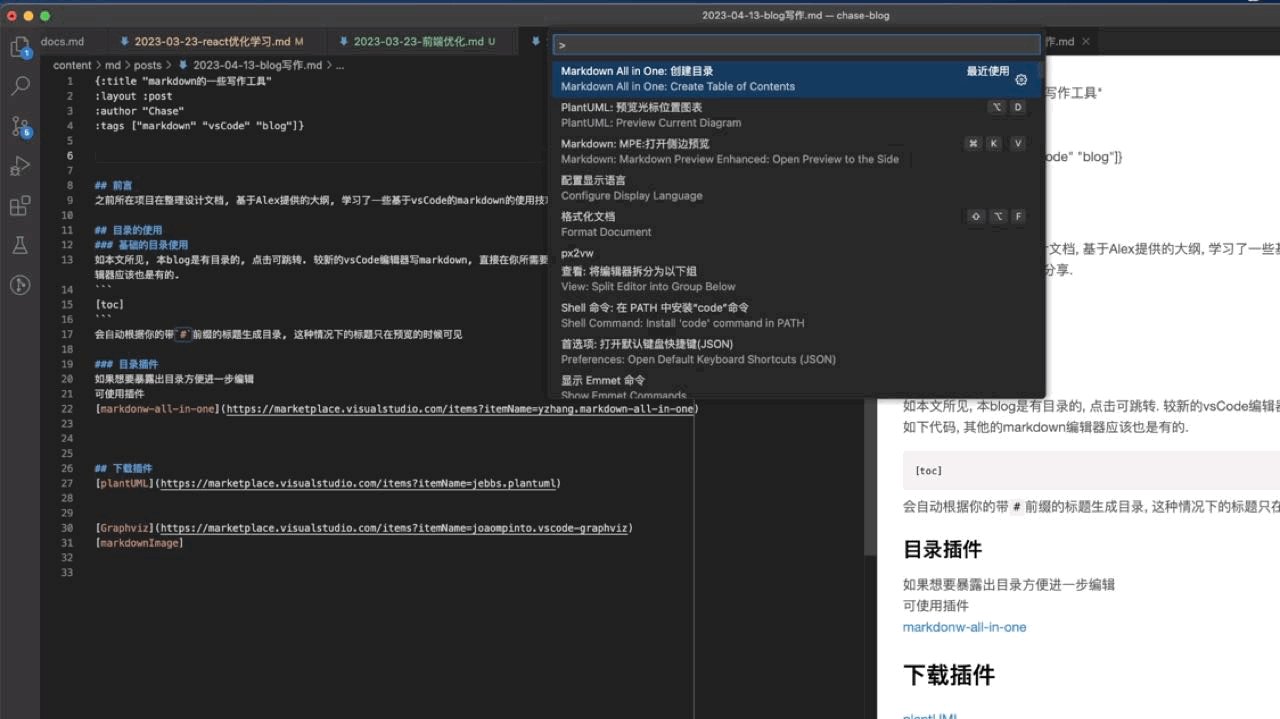
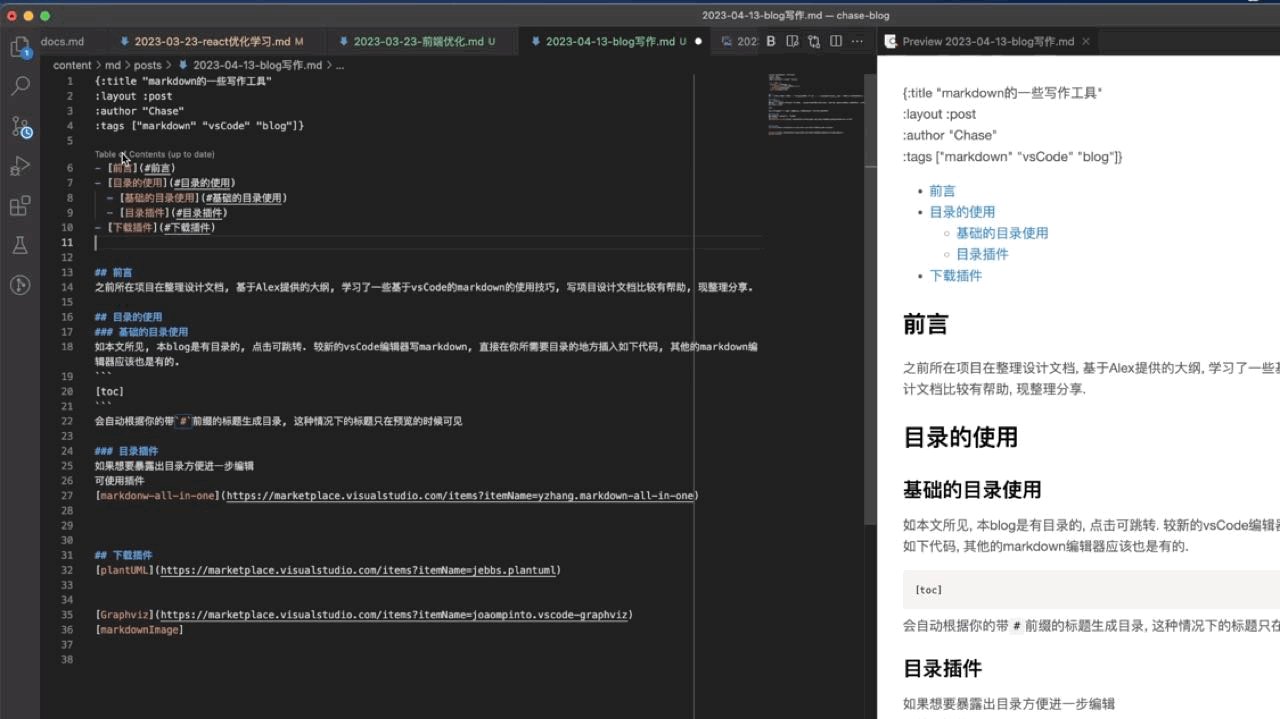
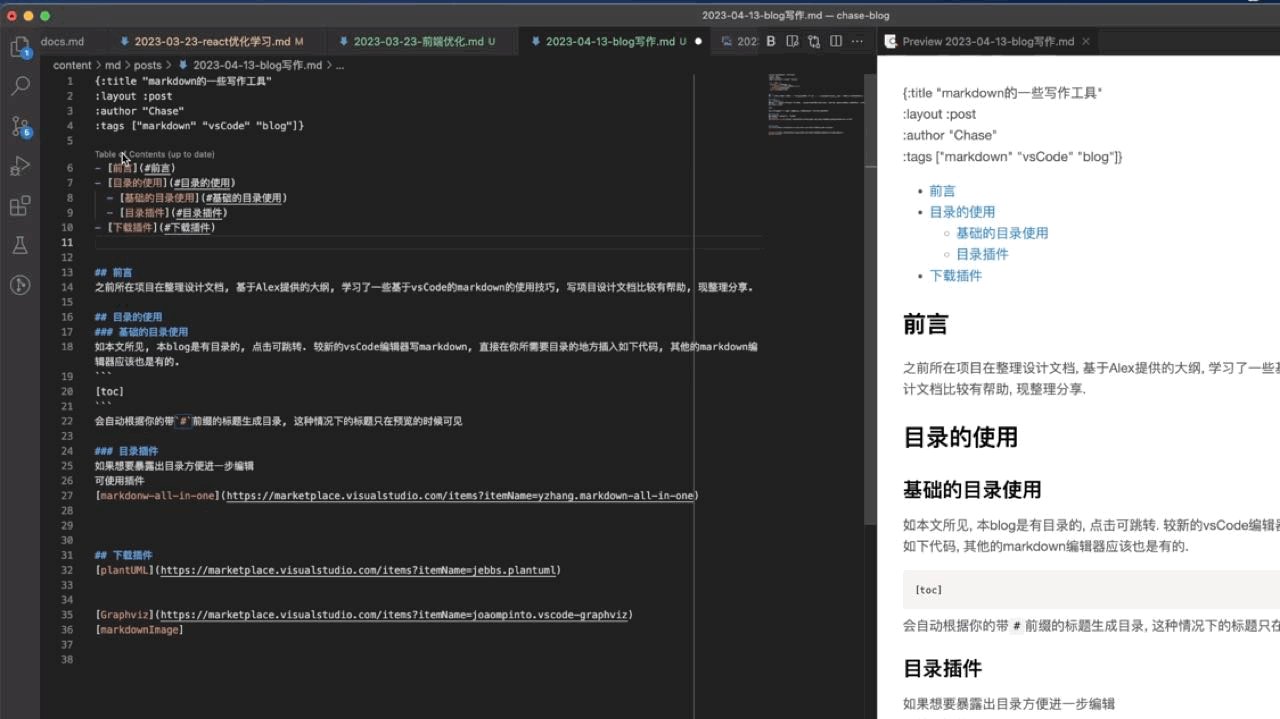
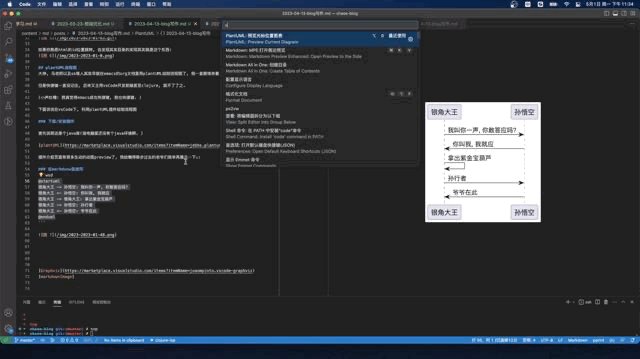
command + shift + P(mac快捷键)调用出插件命令, 使用markdown-all-in-one的创建目录既即可以生成, 如图所示:

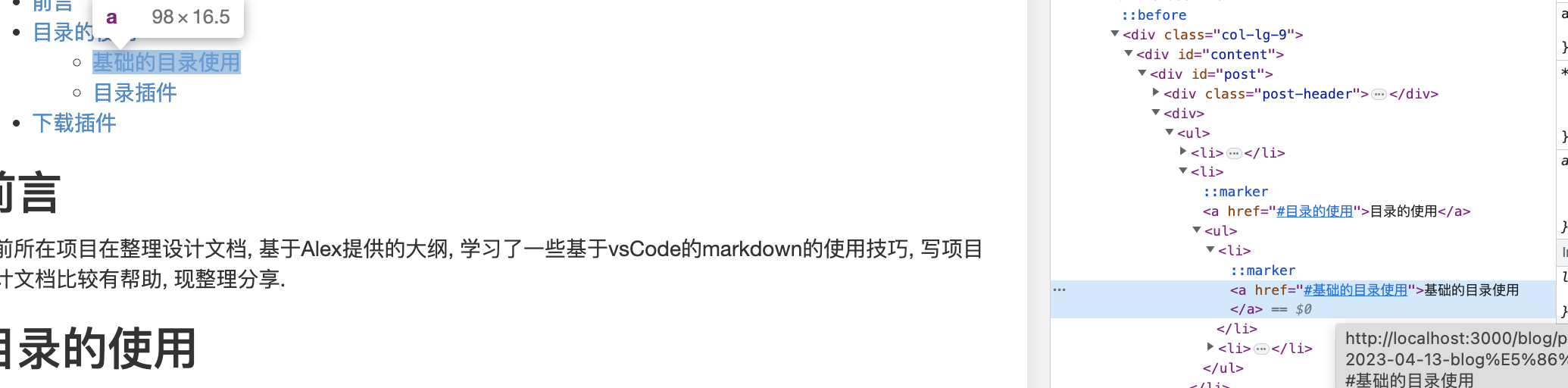
如果你熟悉html的id位置跳转, 会发现其实目录的实现其实就是这个东西:

plantUML流程图
大神, 马老师以及sk等人其实早就在emacs的org文档里用plantUML绘制流程图了, 我一直眼馋来着.
但是快捷键一直没记住, 后来又主用vsCode开发前端甚至clojure, 就不了了之.
(小声吐槽: 我真觉得emacs成也快捷键, 败也快捷键. )
下面说说在vsCode下, 利用plantUML插件绘制流程图
下载/安装插件
首先说明这是个java库(谁电脑里还没有个java环境啊. )
插件介绍页面有很多生动的动图preview了, 我给懒得移步过去的老爷们简单再展示一下↓:
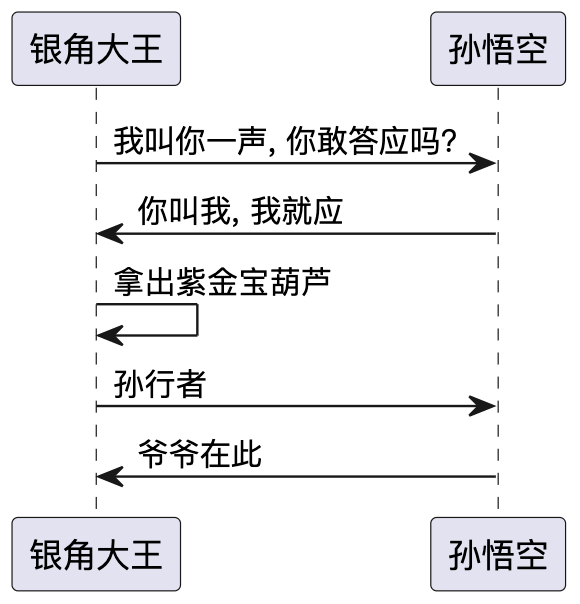
在markdonw里使用
@startuml
银角大王 -> 孙悟空: 我叫你一声, 你敢答应吗?
银角大王 <- 孙悟空: 你叫我, 我就应
银角大王 -> 银角大王: 拿出紫金宝葫芦
银角大王 -> 孙悟空: 孙行者
银角大王 <- 孙悟空: 爷爷在此
@enduml

这个展示真的尴尬的抠脚, 可能是我开了录屏软件的原因, 渲染plantUML异常的慢.
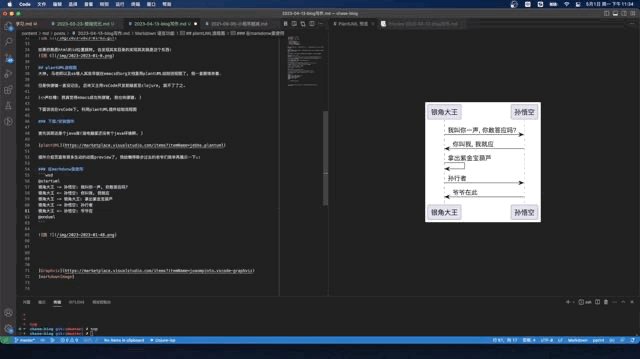
实际使用的时候, 光标框住上面代码部分, 调用插件的预览光标位置图表, 一下子就出效果图了, 并且是热更新的. 速度搜搜的...
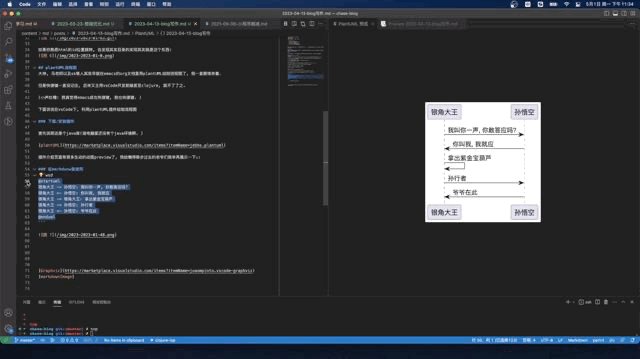
就是下面这张静态图:

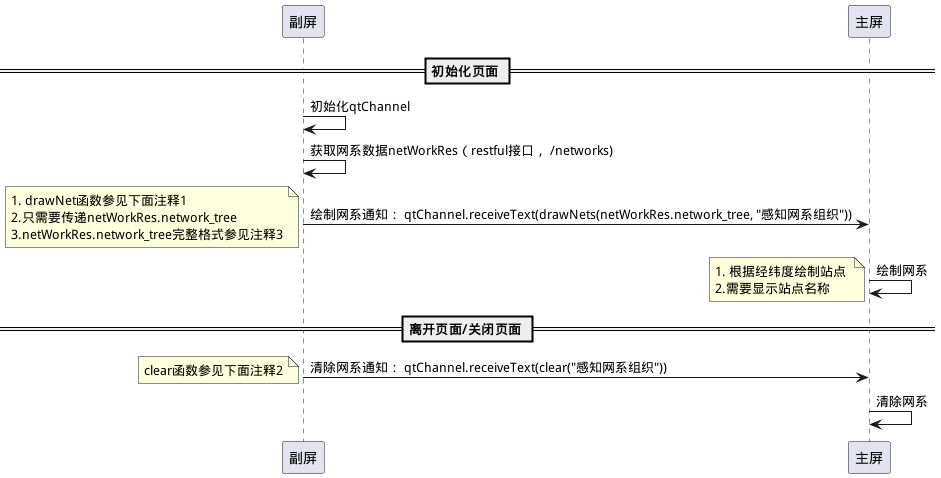
在实际项目中, 已经用这个在完善设计文档了, 比如下图王云腾同志的双屏交互:

在vsCode里使用, 真的是3分钟包会, 学不会Alex包退款...
以上只是时序图的一些基础使用, plantUML系统的学习还是需要移步官方文档:
如果时序图不够你用, 官网还推荐你安装别的插件, 就是下面这个东西:
Graphviz
在markdown里贴图
插件在此: markdownImage
操作展示:

我这里录屏依然卡, 实际的操作就是复制 + 粘贴图片.
插件帮我们做了图片存到local指定的路径下 + 以规定的命令方式命名 + 在markdonw里引入
当然我这里的local地址和命名方式都已经自己做了配置, 方便输出blog,
上传gif为效果展示
利用obs录制
利用ffmpeg截获gif
ffmpeg -i ./2023-05-02\ 00-14-18.mkv -t 24 -ss 00:00:01 -filter:v "setpts=0.3*PTS" ./test.gif