linux前端离线环境搭建
前言:
本文涉及node, npm, yarn的离线安装, scp简单应用, shell中rf, ln的应用; 前端开发环境中node_modules的离线yarn install;
vs code的arm64版安装
首先需要一台有上网环境的电脑, 最好和要搭建环境的目标电脑系统一致. 如果不一致, 可能会影响到部分node_modules包的安装, 如electron.
node, npm, yarn环境搭建:
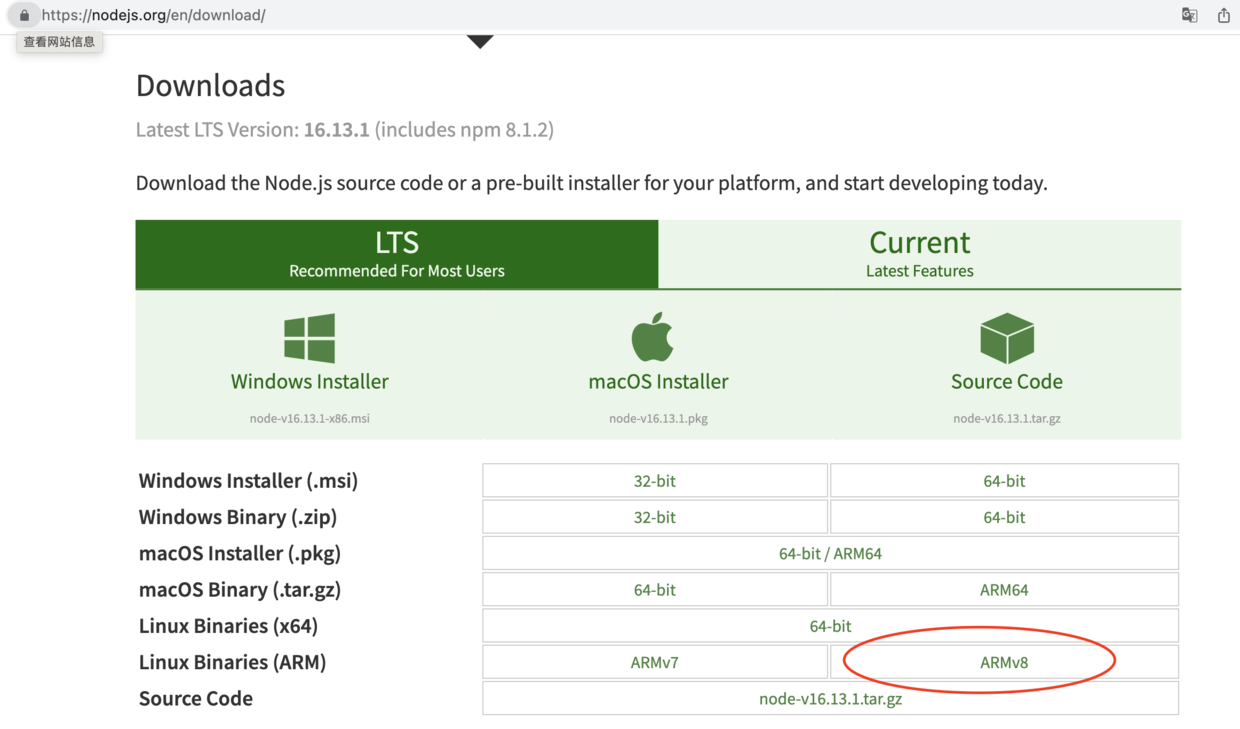
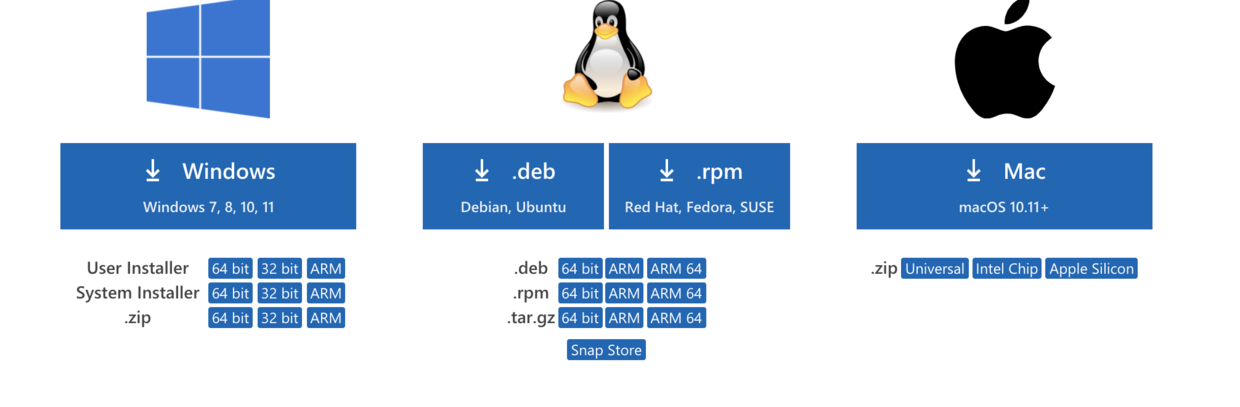
- 去官网下载对应系统的node, https://nodejs.org/en/download/ 我这里要用的是linux arm64版本, 下载对应的即可.
 同理, yarn自己去下个就行
https://github.com/yarnpkg/yarn/tags
2. node 和yarn 传送到没有联网环境的电脑上, 可以U盘传, 刻盘, 插网线scp等. 举例scp, 在下载文件的当前目录:
同理, yarn自己去下个就行
https://github.com/yarnpkg/yarn/tags
2. node 和yarn 传送到没有联网环境的电脑上, 可以U盘传, 刻盘, 插网线scp等. 举例scp, 在下载文件的当前目录:
scp ./node-v17.3.0-linux-arm64.tar.xz dashuaibi@192.168.0.175:~
scp是命令,
第一个参数是传送地址加文件名, 我这里是当前目录, 直接./就可以了.
第二个参数为接受地址, 其中格式对应为用户名@ip:路径, ~代表linux的根目录.
更多scp用法自己百度即可.
解压, 要先传过去再解压, 不然第5步的指向坑会看不到.
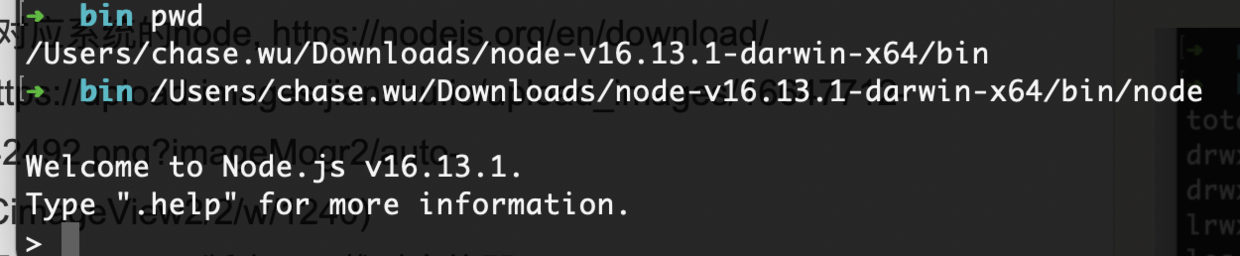
命令行到node目标目录下的
bin下,pwd后输入当前目录下node的绝对路径, 查看node包是不是好使的. 输入绝对路径是为了避免查看的是全局已安装的node版本.
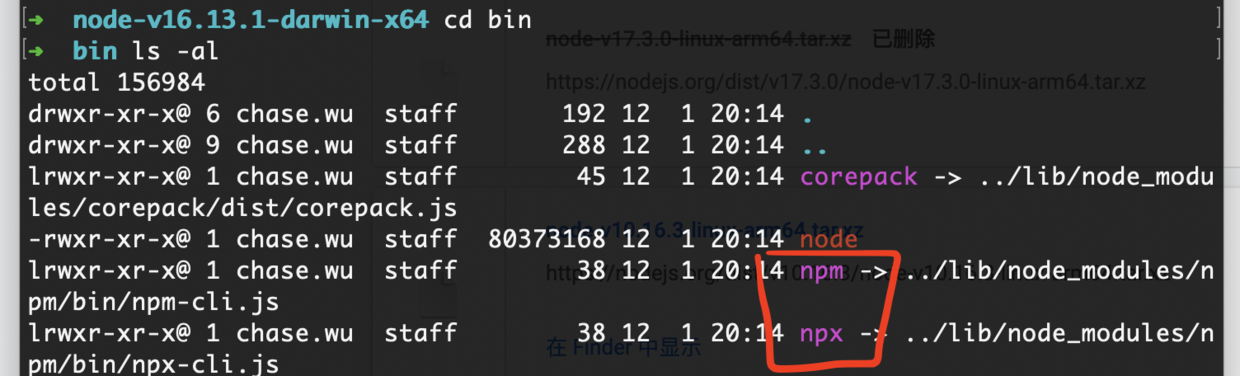
继续在
bin目录下,ls -al一下, 你会发现npm和npx是指向文件, 之所以有这部是因为会埋坑.
如果本地没有安装过
node yarn等, 可以跳过本步骤, 如果安装了, 避免版本问题, 直接删除. 以node为例, 命令行:
which node // 得到 ${nodepath}
sudo rm -rf 上面那步的 ${nodepath}
同理移除npm yarn npx
- 将我们的
node yarn移到/opt目录下, 不移也可以, 这里移了主要是觉得/opt文件夹下的东西不会乱删除
sudo cp -r node-v14.18.1-linux-arm64 /opt
sudo cp -r yarn-v1.22.5 /opt
cp是copy的意思, -r代表为文件夹
- 把全局的node npm yarn映射到我们的
/opt下对应的文件
sudo ln -s /opt/node-v14.18.1-linux-arm64/bin/node /usr/bin/node
sudo ln -s /opt/node-v14.18.1-linux-arm64/lib/node_modules/npm/bin/npm-cli.js /usr/bin/npm
sudo ln -s /opt/node-v14.18.1-linux-arm64/lib/node_modules/npm/bin/npx-cli.js /usr/bin/npx
sudo ln -s /opt/yarn-v1.22.5/bin/yarn /usr/bin/yarn
ln表示文件链接, -s表示软连接
特别需要说明一下, npm和npx的指向, 并不是直接指向node/bin/npm, 原因就是第五步.
成功之后, 直接
node -v
应该就是你安装的node版本了, 同理可以查看yarn npm也都成功了
4 5步骤里的截图示意和7 8里的node文件名称不一致, 纯为示意用, 请勿生搬硬套. 理解每一步要做啥再动手.
node_modules包离线环境搭建
用的是yarn offline, 文档在此:https://classic.yarnpkg.com/blog/2016/11/24/offline-mirror/, 想听我啰嗦的可以接着往下看.
- 在联网A电脑的react的项目根目录, 建立一个
.yarnrc文件, 上面两行是管离线依赖存放路径的, 下面两行是electron相关的淘宝镜像, 如果有全局的FQ, 不用配淘宝镜像也很快.
yarn-offline-mirror "/home/chaoyue/offline-packages"
yarn-offline-mirror-pruning true
electron_mirror "https://npm.taobao.org/mirrors/electron/"
ELECTRON_BUILDER_BINARIES_MIRROR "https://npm.taobao.org/mirrors/electron-builder-binaries/"
- 在联网A电脑的电脑上, 配置好mirror依赖的路径, 也就是上面的
/home/chaoyue/offline-packages, 直接yarn install, 安装成功后会在你的这个路径下发现很多依赖包 - 把联网A电脑路径下的文件夹传到没联网B电脑上, 可以U盘传, 刻盘, 插网线scp等.同时记得把
yarn.lock文件推到代码托管端供其他待安装环境的电脑共享. - 假设没联网B电脑存放文件夹的路径为
/newhome/chaoyue/offline-packages, 在该电脑从局域网拉完前端项目代码后, 把.yarnrc下的yarn-offline-mirror改为
yarn-offline-mirror "/newhome/chaoyue/offline-packages"
然后执行yarn install.
5. 如果你的项目没有electron的话, install会直接成功, 然后就可以yarn start启项目了. 如果有, 则会发现electron安装报错.
那是因为electron并没有完整的打包在离线依赖包里, 在安装时他会自己fetch一遍, 此时把联网A电脑node_modules下的electron复制到没联网B电脑node_modules下覆盖, yarn start就OK了
vsCode的离线安装
- 下载
https://code.visualstudio.com/#alt-downloads, 找到对应的版本, 我这里直接搞的arm64的.tar.gz压缩包.

- 传,可以U盘传, 刻盘, 插网线scp等.
- 没联网环境的电脑解压缩后到目录里, 命令行
./code
就可以直接打开vscode了.
4. 可以参考node, npm, yarn环境搭建的第7 8步, 给自己的vscode设置个快捷启动.
5. vs插件下载
5.1 官网直接点extensions
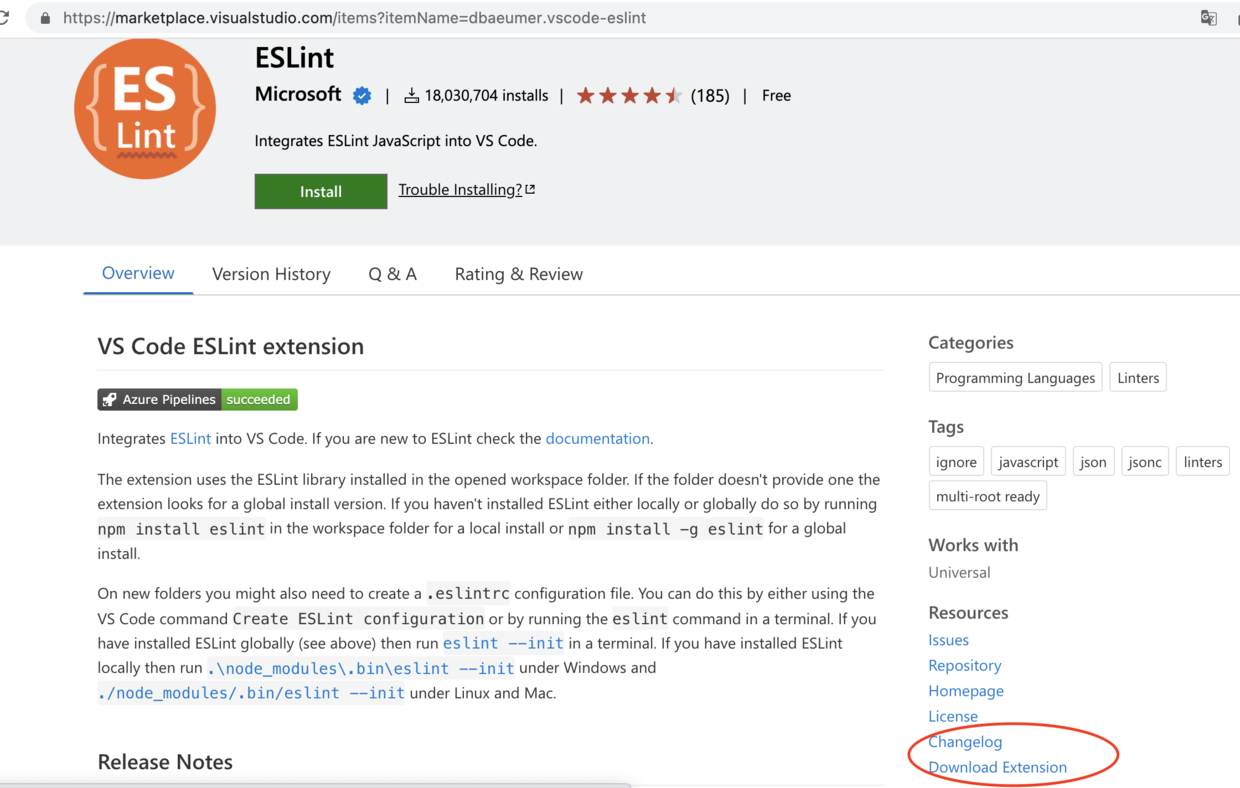
 5.2 找到想要的插件点进去, 举例
5.2 找到想要的插件点进去, 举例eslint, 在右侧点击下载
 5.3 熟悉的U盘传, 刻盘, 插网线scp
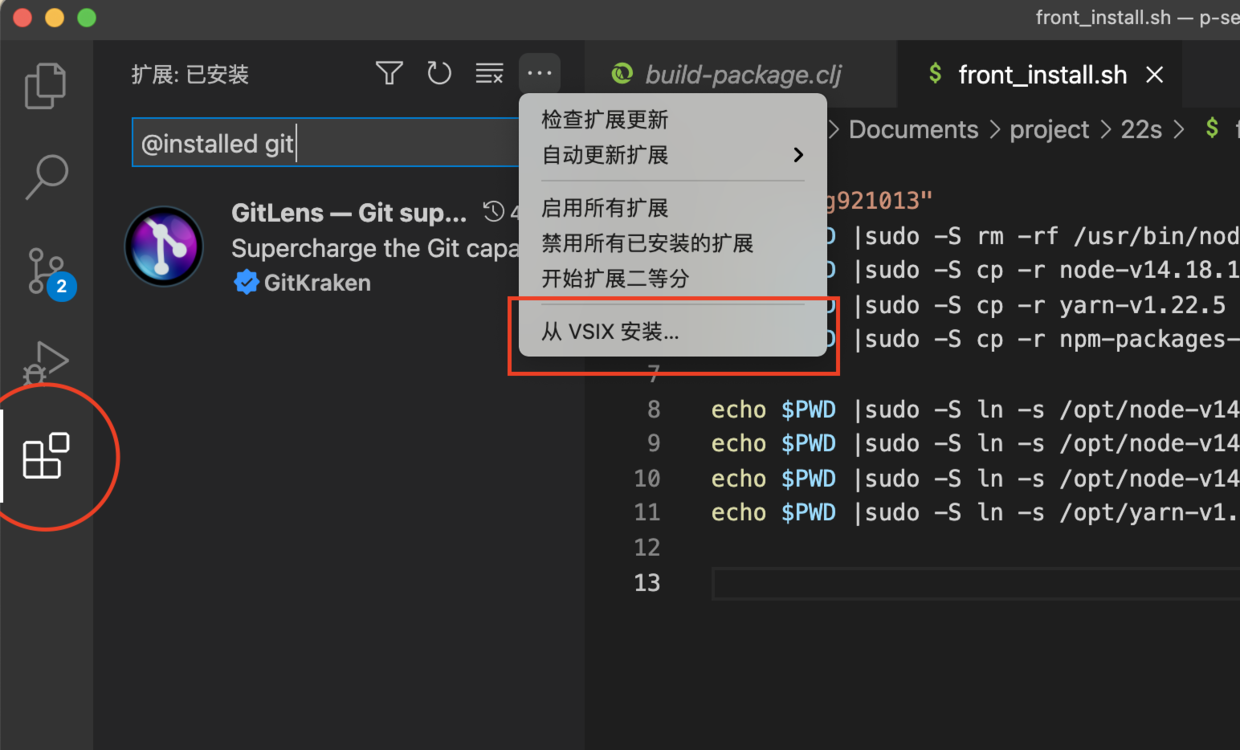
5.4 如图所示安装即可
5.3 熟悉的U盘传, 刻盘, 插网线scp
5.4 如图所示安装即可