2021年9月6日
By: Chase
小程序删减
前提
随着目前公司的小程序众多项目越来越臃肿, 开发环境的包已远远超出官方限制的2M, 已无法在线真机调试, 生产环境的包也已逼近微信官方限制上限, 当前河马小程序已经1.9M多.
不得已, 采取一些措施对代码进行一些删减与优化.
分析
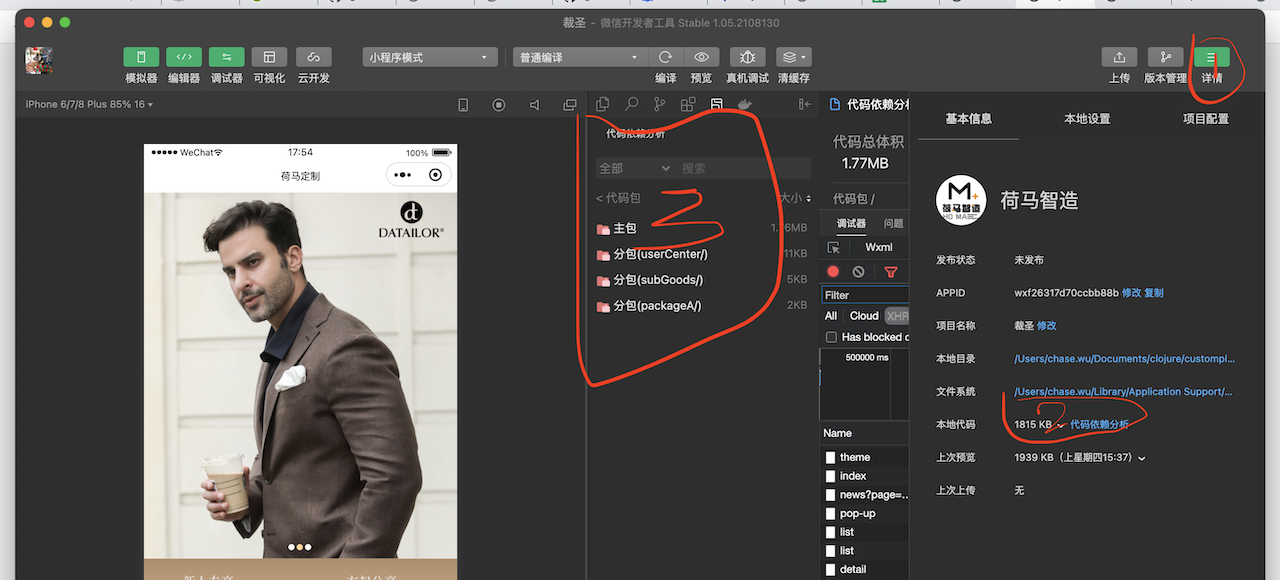
微信开发者工具自带分析
如图: 
利用webpack-bundle-analyzer
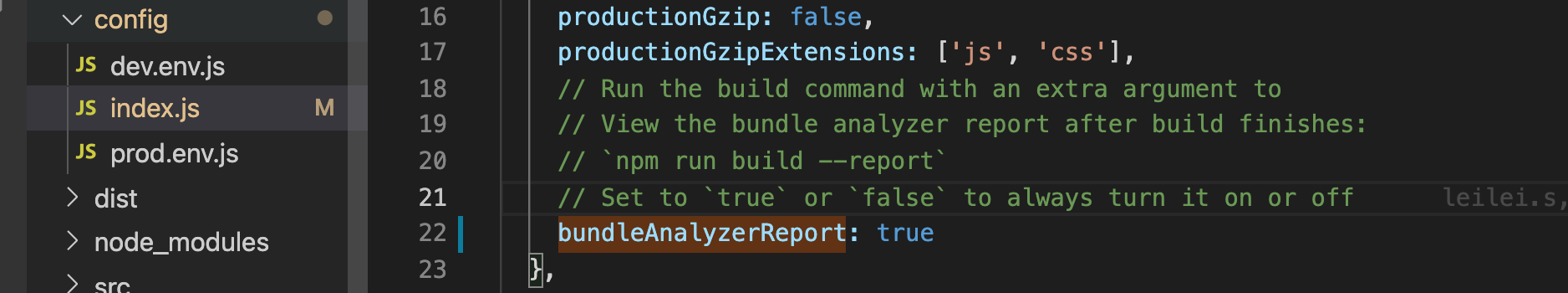
如果小程序代码是基于master分支切出来的, 在/config/index文件夹下是能看到相关的代码注释的, 如图:

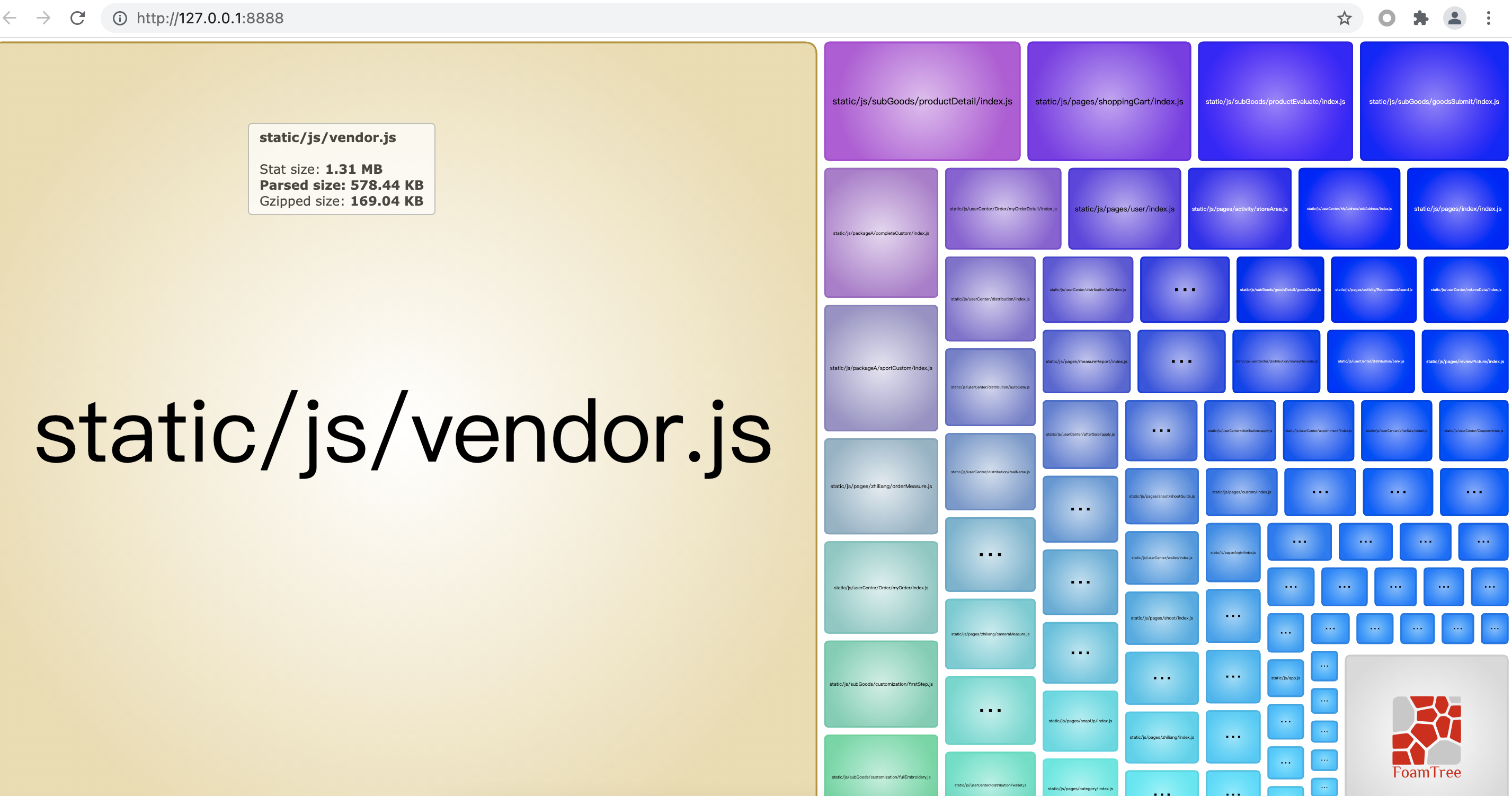
把bundleAnalyzerReport改成true再执行yarn build的话, 浏览器就会自动打开一个分析页面, 如图:

此处分析的是开发环境的包.
同理, 如果需要分析开发环境, 可以在/build/webpack.dev.conf.js中添加有关BundleAnalyzerPlugin的代码, 参考/build/webpack.prod.conf.js包含相关代码的地方抄一抄即可.
抄袭方法如下:
// step1. 瞅一眼/build/webpack.prod.conf.js的相关代码,
// 聪明的你会发现只是引入了一个Plugin
if (config.build.bundleAnalyzerReport) {
var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
}
// step2. 在/build/webpack.dev.conf.js中加入相关代码
// 上面引入
var BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
// plugins: [] 中加入
new BundleAnalyzerPlugin()
// step3. npm run dev瞅瞅
方法
分包
公司目前采用的mpvue框架, 像以上链接这么分包是可以的, 可以参考目前master分支上已经拆出来的subGoods和userCenter分包.
但是!!!没什么用
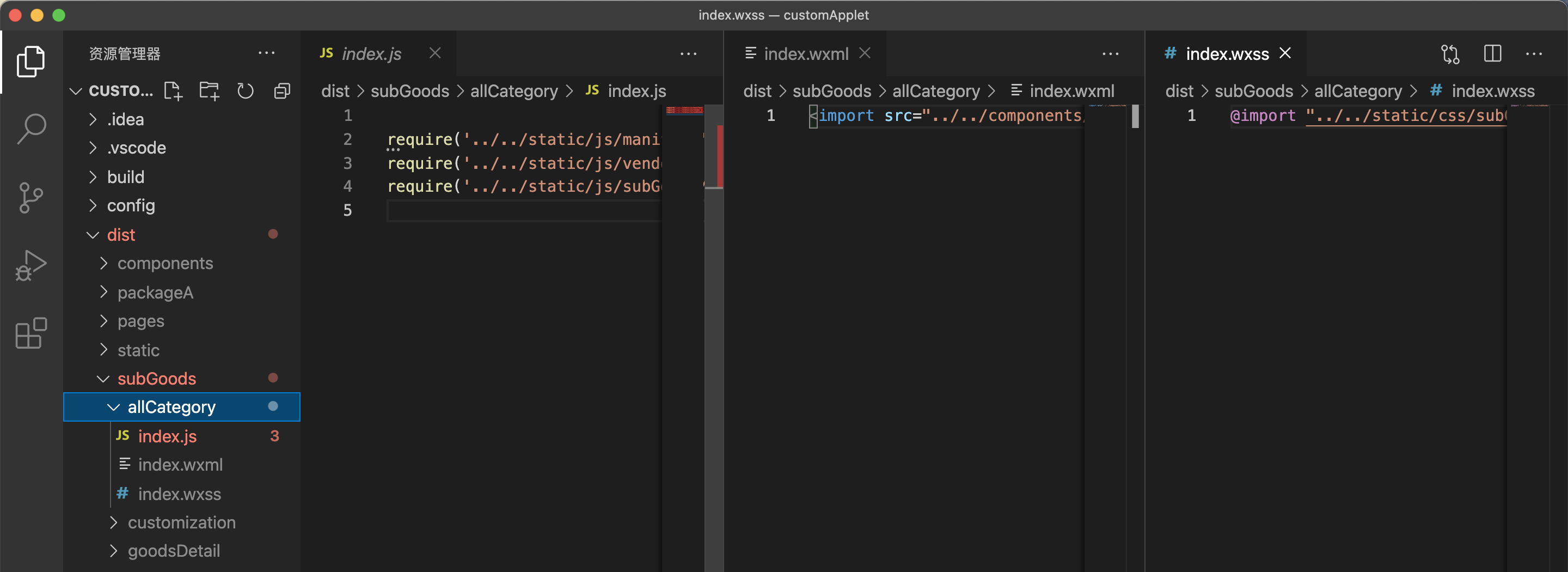
我们来查看一下编辑出来实际执行的/dist文件夹, 发现分出来的包, 只是简单得分出了一个子文件夹, 文件夹下的内容, 依然是从主包内引用的, 也就是说打包的内容还是在主包里.
如图: 
原因是mpvue这个框架在把类vue代码编译成小程序代码时, js统一打成一个包, 样式也是打包完统一塞到主包下的/static中.
而且按照微信官方文档的说法, 分包有诸多限制:
- component得在主包
- 主页底栏下挂载的几个链接得在主包
- 主/分包之间不能相互引用
静态文件改cdn
删除无用代码
减少无必要依赖
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)